rel@zx勉強雑記。
AndroidやゲームAIなどの覚書など。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
こんばんは。
昨日の記事が多くの人に見てもらったようで大変驚いております。
(このブログ始めてから一番人が来たのかも…)
とは言え、色々不十分が目立ったので、今回フォローアップということで
いろいろ補足していきたいと思います。
いつものことながらソースコードが一杯なので閲覧注意。
C#について、ある程度理解がある方対象です。
昨日の記事が多くの人に見てもらったようで大変驚いております。
(このブログ始めてから一番人が来たのかも…)
とは言え、色々不十分が目立ったので、今回フォローアップということで
いろいろ補足していきたいと思います。
いつものことながらソースコードが一杯なので閲覧注意。
C#について、ある程度理解がある方対象です。
1. ウインドウの表示
まず基本となるウインドウの表示から行きます。
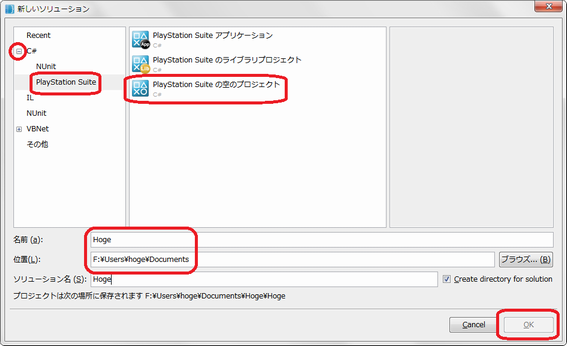
PSSStudioを立ち上げ、メニューより ファイル->新規->ソリューション... と進みます。
C#の文字の横が "+" になってる場合はそこをクリックし、その中の
"PlayStation Suiteの空のプロジェクト" を選択します。
プロジェクト名、保存先、名前と位置(保存先)を入力し、OKを押します。

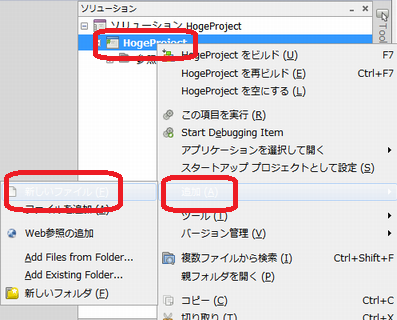
ソリューションウインドウのプロジェクト名を右クリックし、追加、新しいファイルと選択します。

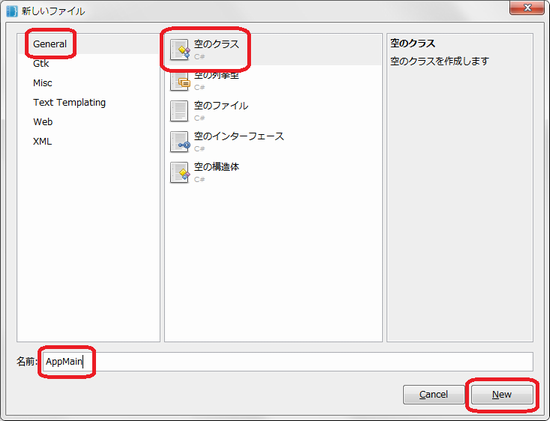
General 項目から空のクラスを選択し、適当な名前をつけNEWを押します。

上記手順でつけたクラス名の中に書き込んでいきます。
(今回はコンストラクタは使わないので消してあります)
まず、アプリケーションの開始ポイントとなるMain関数を追加します。
この関数は特別な関数でプロジェクト中に一つのみ書くことが出来ます。
この時点でビルドが通るようになりますが、ウインドウらしきものが一瞬表示され、
すぐに閉じてしまいます。
続いて、背景が表示された状態でピタっと止まるウインドウを作っていきます。
先頭の"using System;"の下の行に以下の2行を追記します。
using Sce.Pss.Core.Graphics;
using Sce.Pss.Core.Environment;
Main関数内で GraphicsContext context = new GraphicsContext(); と定義します。
メインループを書き加えていきます。
そのままだと、while(true)で無限ループに陥ってしまいます。
(×ボタンで終了しても動作し続けてしまう)
そこで、while関数内の先頭で SystemEvents.CheckEvents(); を呼んでいます。
これにより、×ボタン押しても終了しない状態がなくなります。
ウインドウを背景色の変更は、SetClearColor、Clear、SwapBuffer関数で行います。
実際は、今回はコメントアウトしているUpdate、Draw関数で描画、アップデートを行なっていきます。
以上でウインドウを表示させるところまで完了です。
このあたりはチュートリアルの方が詳しいのでそちらを参照すると良いと思います。
2. スプライトの表示
続いて、スプライトの表示を行います。

先ほど同様usingの後に以下の行を追加します。
using Sce.Pss.Core;
using Sce.Pss.HighLevel.GameEngine2D;
using Sce.Pss.HighLevel.GameEngine2D.Base;
ここで先ほどの説明事項を覆します。
whileの中でUpdateとDraw関数を記述すると書きましたが、
スプライトに応じては更新、描画は自動で行われます。
また、GraphicContextは今回使用しません。
whileループの外で、Directorの初期化、シーンの初期化、スプライトの定義、
whileループ内で、Directorの更新、描画処理を行います。
先程はGraphicsContextのSwapBufferを呼んでいましたが、スプライトの表示では、
ここまでのソースは以下のとおりです。
3.スプライトの移動
スプライトを動かしていきます。
スプライトを動かす方法はActionを与えて移動させる方法、Position移動をスケジュールに
組み込む方法の2通りあります。
今回はタッチ操作を加えていきます。
タッチ操作については前回の記事を参照してください。
・Actionを与える方法
while内部でタッチ座標を目標地点するMoveToというアクションを生成し、RunActionで実行します。
MoveTo関数は絶対値移動ですが、相対位置移動のMoveBy関数も存在します。
このプログラムを動かすと分かりますが、何故かTouchUp(指を離したイベント)の時のみ移動が
行われます。
内部的にTouchDown、TouchMoveは取れており、if文などでTouchUpを除外しても必ず、
TouchUpのみの挙動が起きます。何故こうなるのかは不明です…。
・スケジュールに組み込む
前回の記事の最後のソースで掲載しております。
ご参照ください。
以上、前回の記事を補う形で記載してきました。
やればやるほど奥の深さを痛感しております…。
まず基本となるウインドウの表示から行きます。
PSSStudioを立ち上げ、メニューより ファイル->新規->ソリューション... と進みます。
C#の文字の横が "+" になってる場合はそこをクリックし、その中の
"PlayStation Suiteの空のプロジェクト" を選択します。
プロジェクト名、保存先、名前と位置(保存先)を入力し、OKを押します。
ソリューションウインドウのプロジェクト名を右クリックし、追加、新しいファイルと選択します。
General 項目から空のクラスを選択し、適当な名前をつけNEWを押します。
上記手順でつけたクラス名の中に書き込んでいきます。
(今回はコンストラクタは使わないので消してあります)
まず、アプリケーションの開始ポイントとなるMain関数を追加します。
この関数は特別な関数でプロジェクト中に一つのみ書くことが出来ます。
public class AppMain
{
public static void Main(string[] args)
{
}
}
この時点でビルドが通るようになりますが、ウインドウらしきものが一瞬表示され、
すぐに閉じてしまいます。
続いて、背景が表示された状態でピタっと止まるウインドウを作っていきます。
先頭の"using System;"の下の行に以下の2行を追記します。
using Sce.Pss.Core.Graphics;
using Sce.Pss.Core.Environment;
Main関数内で GraphicsContext context = new GraphicsContext(); と定義します。
public class AppMain
{
public static void Main(string[] args)
{
GraphicsContext context = new GraphicsContext();
}
}
メインループを書き加えていきます。
そのままだと、while(true)で無限ループに陥ってしまいます。
(×ボタンで終了しても動作し続けてしまう)
そこで、while関数内の先頭で SystemEvents.CheckEvents(); を呼んでいます。
これにより、×ボタン押しても終了しない状態がなくなります。
ウインドウを背景色の変更は、SetClearColor、Clear、SwapBuffer関数で行います。
実際は、今回はコメントアウトしているUpdate、Draw関数で描画、アップデートを行なっていきます。
using System;
using Sce.Pss.Core.Graphics;
using Sce.Pss.Core.Environment;
namespace HogeProject
{
public class AppMain
{
public static void Main(string[] args)
{
GraphicsContext context = new GraphicsContext();
while(true)
{
SystemEvents.CheckEvents();
context.SetClearColor(0, 0, 255.0f, 255.0f);
context.Clear();
context.SwapBuffers();
// Update();
// Draw();
}
}
}
}
以上でウインドウを表示させるところまで完了です。
このあたりはチュートリアルの方が詳しいのでそちらを参照すると良いと思います。
2. スプライトの表示
続いて、スプライトの表示を行います。
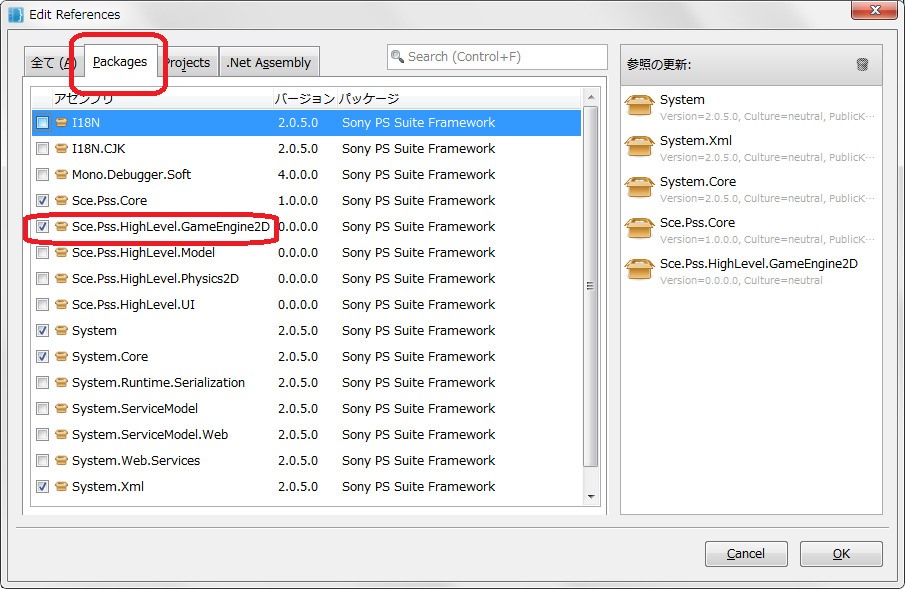
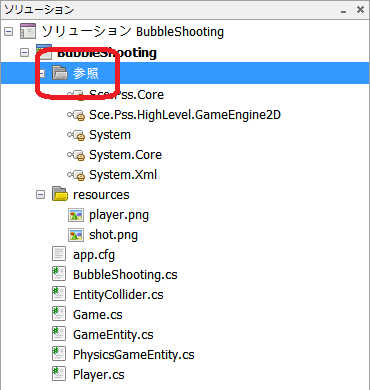
スプライト表示を行う前の準備段階として、ソリューションウインドウ内の参照を右クリックし、
参照アセンブリの編集を選択します。

Packagesタブを開き、"Sce.PSS.HighLevel.GameEngine2D"にチェックをつけます。
先ほど同様usingの後に以下の行を追加します。
using Sce.Pss.Core;
using Sce.Pss.HighLevel.GameEngine2D;
using Sce.Pss.HighLevel.GameEngine2D.Base;
ここで先ほどの説明事項を覆します。
whileの中でUpdateとDraw関数を記述すると書きましたが、
スプライトに応じては更新、描画は自動で行われます。
また、GraphicContextは今回使用しません。
whileループの外で、Directorの初期化、シーンの初期化、スプライトの定義、
whileループ内で、Directorの更新、描画処理を行います。
先程はGraphicsContextのSwapBufferを呼んでいましたが、スプライトの表示では、
Director.Instance.GL.Context.SwapBuffers関数と、直後に
Director.Instance.PostSwap関数を呼びます。
スプライトとして読み込む画像ファイルを追加します。
ソリューションウインドウのプロジェクト名を右クリックし、追加、ファイルを追加と選択します。
読み込んだ画像ファイルをTextureInfoの定義箇所に記載します。スプライトとして読み込む画像ファイルを追加します。
ソリューションウインドウのプロジェクト名を右クリックし、追加、ファイルを追加と選択します。
ここまでのソースは以下のとおりです。
using System;
using Sce.Pss.Core.Graphics;
using Sce.Pss.Core.Environment;
using Sce.Pss.Core;
using Sce.Pss.HighLevel.GameEngine2D;
using Sce.Pss.HighLevel.GameEngine2D.Base;
namespace HogeProject
{
public class AppMain
{
public static void Main(string[] args)
{
Director.Initialize();
// 背景色の設定
Director.Instance.GL.Context.SetClearColor( Colors.White );
// シーンの定義
var scene = new Scene();
// シーンのビューポート座標の設定
scene.Camera.SetViewFromViewport();
// スプライトオブジェクト作成に使うTextureInfoの定義
var texture_info = new TextureInfo( new Texture2D("/Application/player.png", false ) );
// スプライトオブジェクトの定義
var sprite = new SpriteUV() { TextureInfo = texture_info};
// テクスチャーサイズを設定(スクリーンに対し1:1になるように)
sprite.Quad.S = texture_info.TextureSizef;
// center the sprite around its own .Position
// (by default .Position is the lower left bit of the sprite)
// スプライト上のPositon座標の位置を設定
sprite.CenterSprite();
// スプライトの座標を画面の中心位置に設定
sprite.Position = scene.Camera.CalcBounds().Center;
// シーンにスプライトを追加
scene.AddChild( sprite );
// どのシーンで実行するのか指定
Director.Instance.RunWithScene( scene, true );
while(true)
{
SystemEvents.CheckEvents();
Director.Instance.Update();
Director.Instance.Render();
Director.Instance.GL.Context.SwapBuffers();
// SwapBufferの後に必ず呼ばなければならない.
Director.Instance.PostSwap();
}
}
}
}
3.スプライトの移動
スプライトを動かしていきます。
スプライトを動かす方法はActionを与えて移動させる方法、Position移動をスケジュールに
組み込む方法の2通りあります。
今回はタッチ操作を加えていきます。
タッチ操作については前回の記事を参照してください。
・Actionを与える方法
while内部でタッチ座標を目標地点するMoveToというアクションを生成し、RunActionで実行します。
MoveTo関数は絶対値移動ですが、相対位置移動のMoveBy関数も存在します。
このプログラムを動かすと分かりますが、何故かTouchUp(指を離したイベント)の時のみ移動が
行われます。
内部的にTouchDown、TouchMoveは取れており、if文などでTouchUpを除外しても必ず、
TouchUpのみの挙動が起きます。何故こうなるのかは不明です…。
using System;
using System.Collections.Generic;
using Sce.Pss.Core.Graphics;
using Sce.Pss.Core.Environment;
using Sce.Pss.Core;
using Sce.Pss.Core.Input;
using Sce.Pss.Core.Imaging;
using Sce.Pss.HighLevel.GameEngine2D;
using Sce.Pss.HighLevel.GameEngine2D.Base;
namespace HogeProject
{
public class AppMain
{
public static void Main(string[] args)
{
Sce.Pss.Core.Graphics.GraphicsContext context = new Sce.Pss.Core.Graphics.GraphicsContext();
ImageRect rectScreen = context.Screen.Rectangle;
uint sprites_capacity = 500;
uint draw_helpers_capacity = 400;
Director.Initialize( sprites_capacity, draw_helpers_capacity, context);
// 背景色の設定
Director.Instance.GL.Context.SetClearColor( Colors.White );
// シーンの定義
var scene = new Scene();
// シーンのビューポート座標の設定
scene.Camera.SetViewFromViewport();
// スプライトオブジェクト作成に使うTextureInfoの定義
var texture_info = new TextureInfo( new Texture2D("/Application/player.png", false ) );
// スプライトオブジェクトの定義
var sprite = new SpriteUV() { TextureInfo = texture_info};
// テクスチャーサイズを設定(スクリーンに対し1:1になるように)
sprite.Quad.S = texture_info.TextureSizef;
// center the sprite around its own .Position
// (by default .Position is the lower left bit of the sprite)
// スプライト上のPositon座標の位置を設定
sprite.CenterSprite();
// スプライトの座標を画面の中心位置に設定
sprite.Position = scene.Camera.CalcBounds().Center;
// シーンにスプライトを追加
scene.AddChild( sprite );
// どのシーンで実行するのか指定
Director.Instance.RunWithScene( scene, true );
while(true)
{
SystemEvents.CheckEvents();
Director.Instance.Update();
Director.Instance.Render();
// タッチ検出
List touchList = Touch.GetData(0);
Input2.Touch.SetData( 0, touchList );
foreach(var touchData in Touch.GetData(0)) {
if (touchData.Status == TouchStatus.Down ||
touchData.Status == TouchStatus.Move ) {
int pointX = (int)((touchData.X + 0.5f) * rectScreen.Width);
int pointY = (int)((touchData.Y + 0.5f) * rectScreen.Height);
sprite.RunAction(new MoveTo(new Vector2(pointX, rectScreen.Height - pointY), 1.0f));
}
}
Director.Instance.GL.Context.SwapBuffers();
// SwapBufferの後に必ず呼ばなければならない.
Director.Instance.PostSwap();
}
}
}
}
・スケジュールに組み込む
前回の記事の最後のソースで掲載しております。
ご参照ください。
以上、前回の記事を補う形で記載してきました。
やればやるほど奥の深さを痛感しております…。
PR
COMMENT FORM
COMMENT

